Favicon(파비콘)-웹 즐겨찾기 아이콘, 이해와 제작
| [개요] 1. 파비콘이란? 2. 파비콘의 효과 3. 파비콘의 제작 방법 4. 파비콘의 제작과 적용의 실제 (1) 파비콘 제작의 실제 (2) 티스토리(Tistory)에서 파비콘 구현하기 |
[동영상 예정] youtube 와우대박나라 @wowdaebaknara
목차
[들어가는 말]
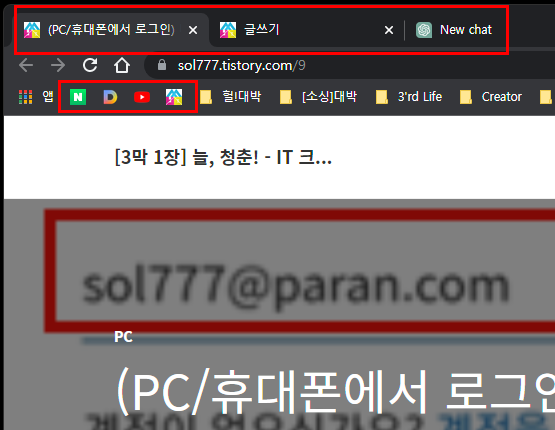
요즘, 웹사이트를 방문하다 보면 동일 웹회사라 할지라도, 하위 분류 특성에 따라 각각 웹 아이콘(빨간 사각형 안)을 달리 적용하고 있습니다. 솔숲바람은 즐겨찾는 웹아이콘(페비콘)의 사이트명은 지워버리고(괜히 자리만 차지함으로) 페비콘의 모양만으로 해당 웹 사이트를 즐겨 찾고 있습니다.

1. 파비콘이란?
파비콘(Favicon)은 웹 사이트나 웹 페이지의 아이콘을 말합니다. 이 아이콘은 웹 브라우저 탭에 표시되거나, 사용자가 웹 페이지를 북마크할 때 사용되며, 웹 사이트의 로고와 같은 역할을 합니다. 파비콘은 작은 크기의 이미지이며, 일반적으로 16x16 픽셀 크기의 정사각형 이미지를 사용합니다.
2. 파비콘의 효과
1) 웹 사이트 브랜딩: 파비콘은 웹 사이트의 브랜드 이미지를 강화할 수 있습니다. 웹 사이트의 로고나 아이콘과 유사한 이미지를 사용하면, 사용자가 웹 사이트를 더욱 기억하기 쉽습니다.
2) 사용자 경험 개선: 파비콘은 웹 브라우저 탭에 표시되므로, 사용자가 다른 탭에서 작업하는 동안에도 웹 사이트를 쉽게 식별할 수 있습니다.
3) SEO 향상: 파비콘은 웹 사이트의 전반적인 사용자 경험을 개선할 수 있으며, 이 는 검색 엔진 최적화에도 영향을 미칠 수 있습니다.

3. 파비콘의 제작 방법
만드는 방법은 여러 가지가 있는데, 대표적인 방법은 다음과 같습니다.
| • 이미지 파일 변환: 파비콘 이미지를 만들기 위해서는 먼저 원하는 이미지를 선택하고, 이를 16x16 픽셀 크기로 축소해야 합니다. 그 다음, 해당 이미지를 .ico 확장자 형식으로 변환하면 파비콘 이미지를 만들 수 있습니다. |
|
• 온라인 파비콘 제작 도구 사용: 인터넷에서는 파비콘 이미지를 만들 수 있는 다양한 온라인 도구가 제공됩니다. 이들 도구는 일반적으로 이미지 파일을 업로드하고, 파비콘 이미지를 생성하는 간단한 단계를 제공합니다. • 대표적 무료 제작 파비콘 사이트 : https://favicon.io/ |
| • HTML 코드를 이용한 파비콘 설정: 만들어진 파비콘 이미지를 사용하려면, 해당 이미지를 웹 사이트 루트 디렉터리에 저장한 다음, HTML 코드에서 파비콘 링크를 설정해야 합니다. <link rel="icon" href="파비콘 이미지 경로"> |
4. 파비콘 제작과 적용의 실제
| 예전 파비콘 | 현재 파비콘 |
 |
 |
| 솔숲바람 | 와우대박나라 |
(1) 파비콘 제작의 실제
1. 개념 : 파비콘(Favicon)은 Favorite & icon의 합성어입니다. 아이콘즐겨찾기 정도가 될까요?


2. 크기 : 요즘은, HTML을 비롯한 그것을 구현하는 기술들도 많이 발전되어서, 픽셀 크기가 꼭 16X16 픽셀이 아니어도 좋습니다. 제 블로그의 파비콘도 32X32 픽셀로 만든 것입니다. 저의 로고를 이미지를 축소해서 파비콘으로 만들었습니다.
포토샵에서 이미지를 자르지 않고 픽셀 수를 줄이는 방법입니다. 이미지 > 이미지 크기 > 폭/높이


3. 파비콘은 웹 문서의 타이틀, 즐겨찾기 목차, 북마크에 반영되어 나타납니다. 예전보다 요즘은 파비콘에 대한 인식이 널리 퍼져 있어서, 많은 웹사이트에서 사용하고 있습니다.

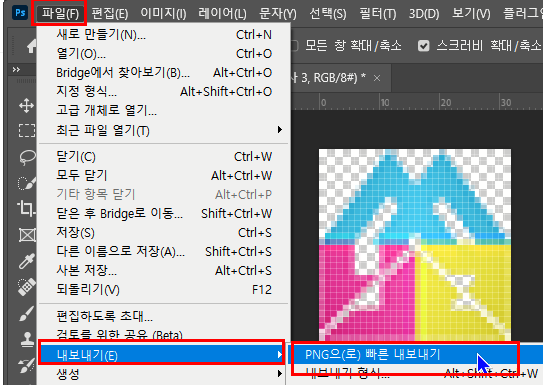
4. 파비콘 제작은 예전에는 확장자가 .ICO 만 되어서 별도의 프로그램이 필요했지만, 요즘은 PNG 형식도 지원함으로 대부분의 그림편집 프로그램에서도 제작이 가능하게 되었습니다. 포토샵에서는 [파일 > 내보내기 > PNG으(로) 빠른 내보내기]로 PNG 형식의 아이콘(파비콘)을 만들 수 있습니다.
(2) 티스토리(Tstory)에서 파비콘 구현하기
티스토리에서는 파비콘을 연결(구현)하기 위해서는 간단합니다. 다른 웹사이트처럼 Html 소스를 만질 것이 없기 때문입니다. 링크에서 연결만 시켜주면, 끄~ㅌ 납니다.
티스토리 > 블로그관리 홈 으로 들어옵니다. 맨 아래 매뉴에 관리 > 블로그 메뉴를 선택합니다.

블로그 설정 창 아래 부분에 파비콘을 탑재하는 메뉴가 있습니다. 해당 컴퓨터에 저장된 파비콘 파일(ICO, PNG 다 가능)을 불러오기 > 변경사항 저장 합니다. 그림처럼 나의 블로그 모든 웹페이지에 상표처럼 파비콘이 요술처럼 짜~잔! 나타납니다.
'IT생활' 카테고리의 다른 글
| 데이터케이블의 종류와 용도 (19) | 2024.10.21 |
|---|---|
| 모야모, 식물 이름이 궁금하시나요? (34) | 2024.10.18 |
| 카톡, 예약된 시간에 문자 전송하기 (24) | 2024.10.17 |
| 사진이 시계 화면에! - 시계 속에 소중한 사람이 들어왔어요. (53) | 2024.10.16 |
| 디지털배움터 채용과정 - 2024년 강사 되기 (64) | 2024.10.16 |






댓글