정보제공 - 동의 확인란 ☑ - 선택(체크/해제)하는 양식 만들기
| [개요] (한글 HWP) 에서 1. [선택상자] 입력 방법 2. [선택상자] 캡션 수정(삭제) 방법 3. 양식 개체(선택 상자) 속성 4. 양식 개체(선택 상자) 속성 - 더 알아보기 (양식 파일) 확인란(선택 상자) 양식 파일, 정보제공 동의서(확인란-선택상자) 양식 파일 |
[동영상 예정] 와우대박나라 @wowdaebaknara
[들어가는 말]
요즘, 어딜 가나 정보제공 및 제 3자 이용 동의서를 많이 받습니다. 동의할 수밖에 없는 절차인 경우도 많고, 또한 직접 육필로 제공받지 않고 파일로(혹은 스캔으로) 받기도 합니다. 파일로 받은 경우, 사용자가 입력해서 파일로 이메일이나 팩스로 전송하는 경우가 많습니다. 사용자로서는 번거로운 입력 과정(입력도우미>글자겹침 등)을 거쳐야 하는데, 불편하게 되죠.
이 때 사용자(고객)들이 보다 편하게 입력할 수 있도록, 동의서 받는 관공서(회사)에서 클릭만으로 입력하는 양식을 만들어서 제공하는 고객 중심의 사업체들이 늘어났으면 하는 바람으로 매뉴얼을 만들어 보고자 합니다.
또한 양식을 만드는 것이 귀찮은 분들을 위해서, 샘플 양식을 제공하겠습니다. 그냥 복사, 붙이기로 사용하시면 됩니다.

1. 샘플 양식 - 다운로드 가능
1) 확인란 ☑ 만들기(양식1)
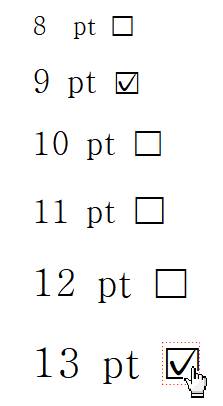
(양식 1) 확인란 만들기
- 여러 글자 크기(8~13 pt)에서 복사 > 붙이기 할 수 있도록 크기별로 작성하였습니다.

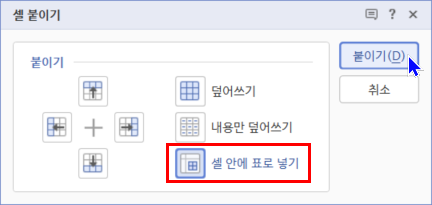
- 복사 & 붙이기 : 개체(선택 상자)를 선택한 상태에서 우클릭 > 복사(Ctrl + C)하고 작성하고자 하는 문서에 우클릭 > 붙이기(Ctrl + V)를 선택합니다. 만약 붙이고자 하는 부분이 표 안이라고 한다면

위 그림처럼 붙이기 선택상자 뜨는데, [셀 안에 표로 넣기]를 선택하고 붙이기(엔터)를 클릭합니다. 계속된 작업을 반복한다면, [셀 안에 표로 넣기]는 선택되어 있는 상태임으로 그냥 엔터만 누르면 붙이기가 됩니다.
2) 정보제공 동의서
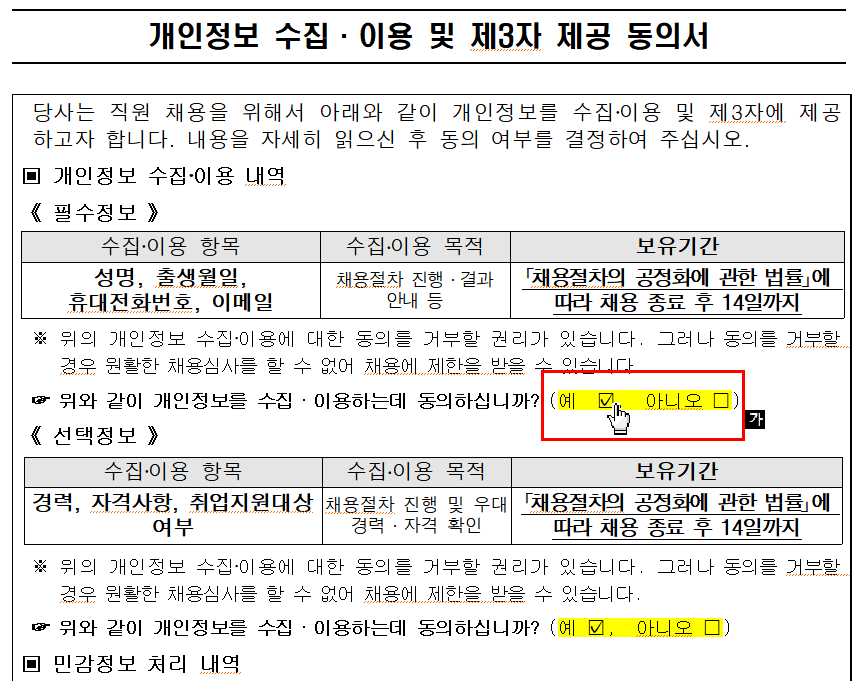
양식 2 정보제공 동의서
- (안내) 정보 제공 동의서 파일

- 실제 쓰이고 있는 서식을 선택 양식으로 작업해서 작성하였습니다.
자, 그럼 양식을 만들어 보도록 하겠습니다.
만들고자 하는 양식의 개체 이름은 선택상자입니다.
3. 선택상자 입력 방법
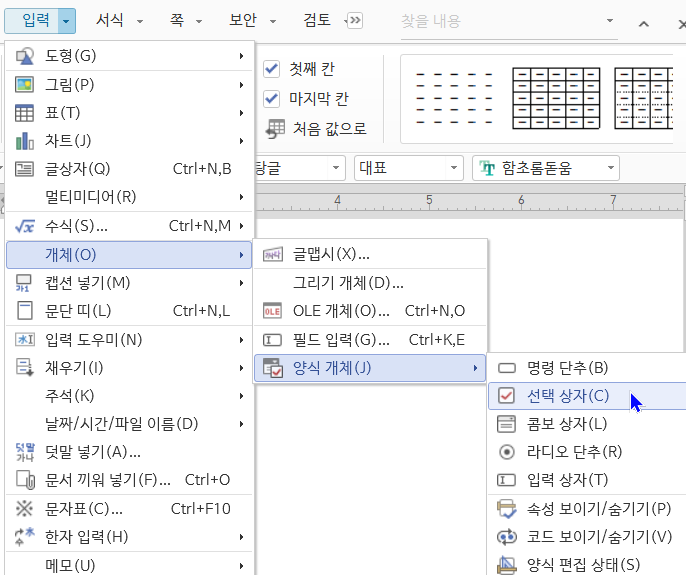
입력 방법은, 메뉴에서
입력 > 개체 > 양식 개체 > 선택 상자 입니다.

해당 메뉴를 선택하면 이런 체크 확인 버튼이 생성됩니다.

4. 선택 상자 캡션 삭제(수정) 방법
1. 선택 상자 1 이라는 버튼 설명(캡션)을 바꿔 주면 되는데, 이게 더 번거롭습니다. 그냥 그 글씨는 다 지우고 체크 상자만 남기구요. 필요한 사항들은 ㅁ 옆에 워드 작성하듯이 글자를 입력하는 방식이 더 간편합니다.
2. 선택 상자 1 이라는 텍스트를 삭제/변경 하는 방법을 살펴보겠습니다.
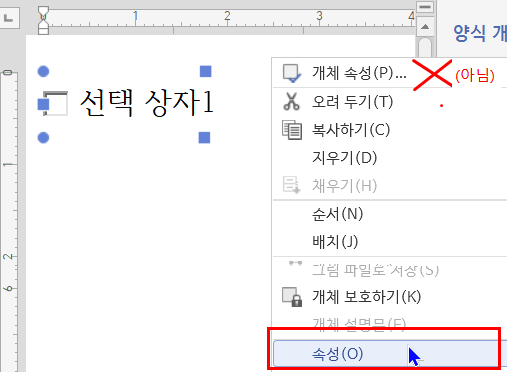
2-ⓐ 선택 상자 1 의 개체를 선택한 상태에서
[우클릭 > 속성] 선택하면, 양식 개체 속성 메뉴가 우측에 나타납니다.

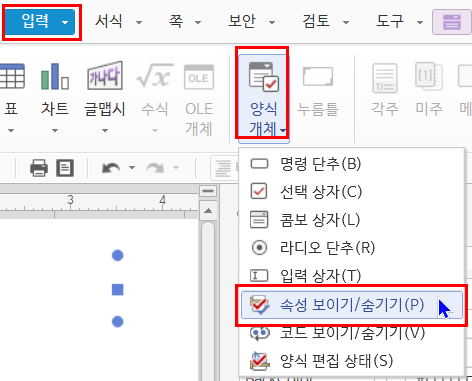
2-ⓑ [다른 방법]으로는 개체를 선택한 상태에서
[입력 > 양식개체 > 속성 보이기/숨기기]를 선택합니다.

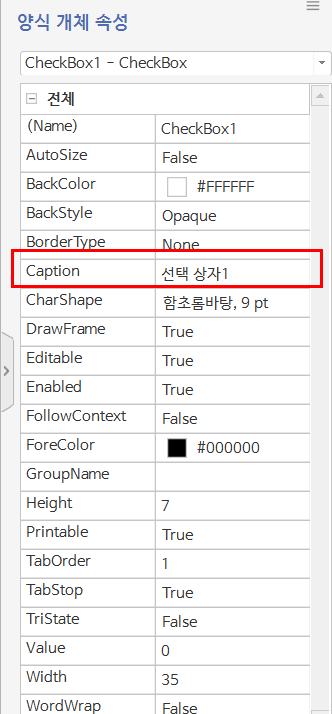
5. 양식 개체 속성

- 감이 오시죠? 캡션 우측 상자 안의 글씨가, 본문에 나타나는 글씨입니다.
- 선택 상자 1 을 원하는 글씨로 수정해주거나, 그냥 삭제하고 선택 상자만 그때그때 입력(또는 복사)해서 쓰는게 편하실 겁니다.
- 다른 설정값은 별로 신경쓰지 않아도 됩니다만, 세부적 사항을 알고 싶다면 아래 4. [속성값-더 알아보기]를 참조하시길 바랍니다.

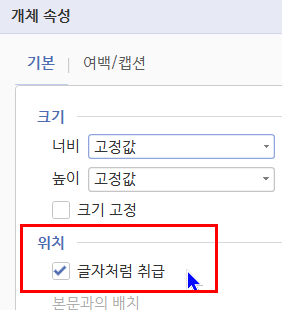
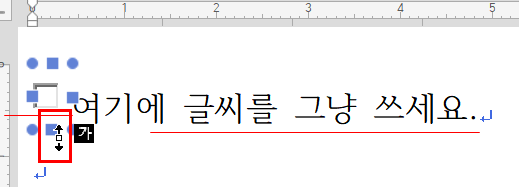
- 개체 테두리가 선택된 상태에서 우클릭 > 글자처럼 취급을 선택해 주셔야, (하나의 글자처럼 인식되어) 아래 그림처럼 양식 옆에 워드에서 글자를 입력할 수 있습니다.

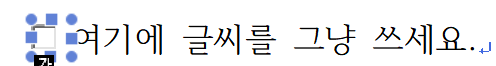
이것처럼, 양식과 테두리의 위치가 일직선이 아닌 경우 (글자처럼 인식된) 테두리가 엄청 큰 사이즈이기 때문입니다. 글자 폰트 크게에 비슷하게 테두리를 드래그 하거나, 테두리 전체를 블럭 설정 해서 폰트 크기를 조정해주면, 아래 그림처럼 일직선으로 위치가 얼추 맞아 갑니다.

6. 양식( 확인란) 개체 속성 값 - 더 알아보기
| (Name) | 명령 단추, 입력 상자, 콤보 상자, 라디오 단추, 선택 상자의 이름을 입력합니다. |
| AutoSize | 양식 개체에 입력된 내용에 맞춰 양식 개체의 크기를 자동으로 변환할지를 설정합니다.
|
| BackColor | 양식 개체의 배경 색을 지정합니다. |
| BackStyle | 선택 상자와 라디오 단추에만 해당하는 속성으로 BackColor를 적용할지를 결정합니다.
|
| BorderType | 양식 개체의 테두리를 설정할지 결정합니다. |
| Caption | 양식 개체에 나타나는 내용을 말합니다. 캡션 속성은 콤보 상자와 입력 상자는 제외되어 있으며, 라디오 단추, 명령 단추, 선택 상자에만 나타납니다. |
| CharShape | 양식 개체의 캡션이나 포함되는 텍스트의 글자 모양을 지정해 주는 속성입니다. 이 항목을 선택하면 [글자 모양] 대화 상자가 나타나 글자 모양을 쉽고 다양하게 설정할 수 있습니다. |
| DrawFrame | 양식 개체의 틀을 그릴지를 결정하는 속성으로 입력 상자와 콤보 상자에만 적용됩니다.
|
| Editable | 양식 개체 편집 상태에서 선택한 양식 개체를 사용할지 결정합니다. 양식 개체 편집 상태란 편집할 수 있는 양식 개체와 표의 셀 등 일부 필드에서만 문서를 편집할 수 있는 상태를 의미합니다.
|
| EditEnable | 콤보 상자에만 해당하는 속성으로 콤보 상자의 내용을 사용자가 편집하도록 허용할지 결정합니다.
|
| Enabled | [양식 개체 편집 상태]가 아닐 때 선택한 양식 개체를 사용할지 지정하는 속성입니다.
|
| FollowContext | 선택한 양식 개체 바로 앞뒤의 글자 모양을 따라갈지 결정합니다.
|
| ForeColor | 양식 개체에 들어가는 글자 색을 지정하는 속성입니다. CharShape 속성에서도 설정할 수 있습니다. |
| GroupName | <Tab>으로 포커스 이동이 되는 그룹을 지정하는 속성입니다. 여러 개의 양식 개체가 삽입된 상태에서 GroupName을 지정하지 않을 경우 삽입된 순서대로 탭 이동이 됩니다. 문서에 삽입한 양식 개체 여러 개 중 일부를 선택하여 그룹 지정을 하면 양식 개체 편집 해제 상태에서 지정된 그룹 내에서만 <Tab>으로 이동할 수 있습니다. |
| Height | 양식 개체의 높이를 변경할 수 있습니다. |
| Printable | 선택한 양식 개체의 인쇄 여부를 결정합니다.
|
| MaxLength | 입력 상자에만 해당하는 속성으로 입력할 수 있는 최대 글자 수를 지정합니다.
|
| Number | 입력 상자에만 해당하는 속성으로 숫자만 입력하게 할지 결정합니다.
|
| PasswordChar | 입력 상자에만 해당하는 속성으로 암호 표시로 사용할 문자를 지정합니다. 예를 들어, '*'로 지정하면 입력 상자에 글을 입력할 때 '***'로 나타납니다. |
| ReadOnly | 입력 상자에만 해당하는 속성입니다.
|
| TabKeyBehavior | 입력 상자에만 해당하는 속성으로 <Tab>을 눌렀을 때 탭을 입력할지, 다음 양식 개체로 포커스를 이동할지 결정합니다. |
| RadioGroupName | 라디오 단추에만 해당하는 속성으로, 라디오 단추를 여러 개 삽입하고 편집 모드에서 그룹으로 묶고자 하는 라디오 단추들을 선택한 뒤 그룹 이름을 지정해 줍니다. 라디오 그룹을 지정하는 경우 양식 개체 편집 해제 상태일 때 라디오 단추를 실행하면 지정된 라디오 단추 중 하나만 선택할 수 있습니다. |
| ListBoxRows | 콤보 상자에만 해당하는 속성으로 콤보 상자를 펼쳤을 때 나타나는 드롭다운 목록의 수를 지정합니다. |
| ListBoxWidth | 콤보 상자에만 해당하는 속성으로 콤보 상자를 펼쳤을 때 나타나는 드롭다운 상자의 너비를 지정합니다. |
| TabOrder | 양식 개체가 여러 개 삽입된 경우 양식 개체 편집 상태를 해제하고 <Tab>으로 개체 간 이동을 할 때의 순서를 정하는 항목입니다. 예를 들어, 양식 개체가 3개 삽입된 상태에서 어떤 양식 개체 하나의 TabOrder를 3으로 지정하면 <Tab>으로 선택되는 순서가 맨 마지막이 됩니다. |
| TabStop | <Tab>으로 이동할 수 있는지 결정하는 항목입니다.
|
| Text | 콤보 상자와 입력 상자에만 해당하는 속성입니다. 개체 안에 들어갈 텍스트 내용을 입력합니다. |
| TriState | 라디오 단추와 선택 상자에 해당하는 속성으로 Indeterminate 상태를 가능하도록 지정합니다. Value가 2인 상태이며, 스크립트에서만 지정할 수 있습니다. |
| Value | 라디오 단추와 선택 상자에만 해당하는 속성입니다.
|
| Width | 양식 개체의 너비를 변경할 수 있습니다. |
| WordWrap | 입력 상자를 제외한 양식 개체들에서 사용되는 속성이며, 텍스트가 길어서 양식 개체의 폭을 넘어가면 자동으로 다음 줄로 줄바꿈할지 결정합니다.
|
'PC' 카테고리의 다른 글
| 프린터 공유하는 방법 (6) | 2024.10.22 |
|---|---|
| Zoom-블루스크린 없이 가상 배경 사용하기[PC에서] (13) | 2024.10.20 |
| 컴퓨터 로그인(지문 인식) 사라지다, 어디로 갔지? (8) | 2024.10.16 |
| 엑셀 주소록 파일을 핸드폰 연락처로 등록하는 방법 (17) | 2024.10.15 |
| 컴퓨터 바탕화면 - 내 취향대로 (깔끔하게) 정리하기, 시간/날짜 표현 바꾸기 (10) | 2024.10.15 |






댓글